With the VERY sudden need for eLearning resources teachers and parents can become easily overwhelmed. As a technology teacher on special assignment and a parent of a second-grader (who is now at home for the next month), I can definitely relate.
I know we all want to create meaningful online lessons and activities for our students, however, just like in the classroom we need some ready to use materials to fill in the gaps as we create.
Choice boards are an excellent option for teachers during those first days of eLearning when we are getting our bearings or for parents who want extra options at home. There are lots of ways to use choice boards and tons that have already been created.
Scroll to the bottom of the post to see more resources.
For this post I am going to focus on the simplest way to create a choice board that will give your students opportunities to learn at home without spending a ton of time creating them.
If you are looking for ideas for creating digital lessons for your students check out
HyperDocs + Google Forms: A guide to simple digital lesson design or visit my
HyperDocs resources page for a template and links to already created lessons.
A step by step guide to creating eLearning choice boards
Step 1: Find apps that integrate with your LMS.
We use Google Classroom (I know it's not technically an LMS but we use it like one) and there are lots of apps that allow me to import my classes directly. This means that my students can just log in with their Google accounts and I can see their progress. This is very helpful when you are trying to figure out how to check-in and see what your students are doing at home. You probably already have some online learning options available to you through your school too. Check them out and add them is as options.
If you use Google Classroom check out 70+ Awesome Apps that Integrate with Google Classroom from Kasey Bell.
Step 2: Import your classes and set up your teacher dashboards
Most of these apps allow you to decide where you want your students to begin learning or they may even give them a placement test. Once you have imported your students then you're set. Your students log in with their accounts and go.
Step 3: Find some games and non-screen options for your students to do at home
There are tons of resources floating around like this
fantastic menu of options from Pobble. Remember eLearning is just as new to most of our kids as it is to us. Both parents and kids need to be reminded that fun games and non-screen learning time are really important too!
Here is a list of edtech companies that are offering their apps for free for the rest of the school year due to COVID-19 school closures.
Step 4: Create your choice board
Here are is a
Google folder of example choice boards that I created for grades K-5. They aren't fancy and they won't be winning any Pinterest Perfect awards (not really a thing but still, you know what I'm talking about). However, they serve their purpose and best of all they can be copied and modified to fit your class.
I also included a simple
template with a table of resources curated by subject for you to use to create your own.
Please go to "file" then "make a copy" on each document rather than requesting access.
Using choice boards at home.
What would it look like for a student at home using these choice boards? A schedule is helpful to make these choice boards fit into our students' lives at home in a manageable way.
Many sample schedules have been shared online but
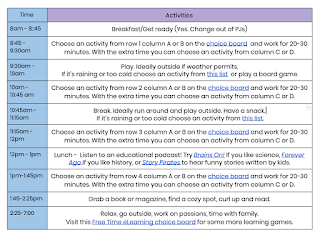
this one from Khan Academy caught my eye because of its simplicity and useability. I adapted their schedule and integrated the choice boards as learning options. Please feel free to use and adapt these
schedules to fit your class' needs. Be sure to scroll down to find additional schedules and delete those that you don't need.
Once again please go to "file" then "make a copy" for an editable version.
A few thoughts...
I made these choice boards with the intention that they could be used as part of a "day of eLearning". Are the times I have listed perfect for any grade? Nope. Will it need to be modified as we go? Yep. However, I hope it provides you with something to share with your colleagues and students as a starting place.
As you create your choice boards you can find apps and activities that work for you and your students. Or sign up and import your classes to the apps I have listed on
this choice board and use it as is. Either way, make it work for you.
Just remember to give your students and yourself a BIG break when moving to eLearning. This is new to all of us. Some students, families, and teachers have access to loads of tools and resources and some are just trying to figure out how to make it from day to day. Let's all give ourselves permission to figure things out as we go =)
More choice boards and resources.
There are TONS of resources out there for creating choice boards. Here are just a few I have found and I will continue to add more as I find them.
If you create a choice board or two of your own please share them with the hashtag #tsgivets and tag me on Twitter
@KarlyMoura. I would love to see what you create!